2021. 8. 4. 13:19ㆍDesign/Article & Book Review

- 디자인이란?
제품을 사용하는 것을 너머 제품이 기쁨을 주게 만들고, 그 이상의 의미까지 전달할 수 있게 만드는 작업.
디자인은 우리가 만든 경험을 통해 고객에게 깊은 의미를 전달할 수 있는 방법이다.
- 서비스란?
사용자에게 어떤 가치를 전달하기 위해 구체적인 정보/기능을 하나로 묶어서 제공하는 것
- UX / UI 디자인
- UX : 서비스가 아닌 사용자 관점에서 새로운 경험을 제시하는 프로젝트 수행 절차 - 방법론
- UI: 서비스가 구체적으로 보여지는 형태, 정보의 배치 및 구성 - 디자인 대상
- UX / UI의 5가지 디자인 영역

- UI (User Interface)
- 화면 내 노출될 정보를 구성하고, 위아래 및 좌우로 배치하고, 각 정보나 기능의 형태를 디자인하는 정적인 작업.
- 시각적 계층구조가 잘 드러나도록 하여 사용자가 무의식적으로 디자이너가 의도한 UX대로 정보를 이용하게 한다.
UI는 수단이지 목적이 아니다 - IA (Information Architecture)
- 사용자가 서비스를 원활하게 탐색하게 돕기 위한 목적으로 만들어진 도구.
- 정보의 전체적인 체계, 논리적 구조, 검색 방법, 결과 범의를 좁히기 위한 필터나 태그, 정보의 이름을 정하는 레이블링 작업이 이에 해당한다. - 이용 흐름 (User Flow)
- 사용자가 서비스를 이용하는 기본적/ 부가적 흐름 - 인터렉션 (Interaction)
- 사용자와 서비스 간의 상호작용, 제스처, 상태변화 디자인 등을 다루는 동적인 작업
- 움직이는 속도, 방향, 효과 등은 기능적인 의미 이외에 감성적인 이미지 전달 - GUI (Graphic User Interface)
- 비주얼 디자인이라고도 부른다. 해당 브랜드/서비스의 정체성과 개성, 고유한 심미성을 드러내며, 정보의 가치를 높이는 데에도 기여한다.
- 창의적인 감성 구현도 중요하지만, 정보의 인식, 이해, 행동에 큰 영향을 미치기 때문에 UX가 끝까지 고려돼야 한다.
- 디자인 방법론

- UX 방법론 ( ≒ 디자인 씽킹)
- 문제 해결 유형(Solving) :
사용자의 문제를 찾아서 그 해결 방법을 아이디어, 시나리오, 프로토타입 순서로 풀어나가는 것
- 사용자의 경험 측면에서 문제를 밝힌 다음에 그 해결 방법을 디자인한다.
- 디자인 씽킹 :
사용자 입장에서 그들의 경험을 깊이 공감하여 무엇이 필요한지 찾고, 통합적인 사고를 통해 만족스러운 서비스를 디자인하는 패러다임
문제를 정의하는 작업이 중요하다 - UX란?
- User (사용자)
1) 사람
- 사람이 갖는 보편적이고 일반적인 심리적 성향
2) 사회인
- 유행, 사회경제적 상황, 기술 트렌드, 세대적 성향에 영향을 받음 / 현시대의 트랜드를 읽는 작업 필요
3) 사용자 (Persona)
- 서비스를 이용하는 주체 / 비슷비슷한 유형을 찾아내어 시장을 구분하거나 표적으로 선택 - UX에 작용하는 것들
- 시간의 작용 :
사용자들의 경험에는 과거의 경험이나 미래에 대한 기대가 반영되어 있다. / 과거의 경험은 선입견을, 현재의 맥락은 우리의 경험을 좁은 영역으로 인도하며, 미래의 기대는 우리의 생각을 확장한다.
- 과거 경험 :
과거의 경험은 지식, 기억, 습관, 수행 역량, 선호도를 만들어 낸다. / 특정 아이콘, 단어 등에서 고정된 의미를 떠올리게 한다.
- 현재 맥락 :
맥락이란 주어진 대상 이외에 그 대상과 함께 제시된 모든 정보를 의미한다 / 맥락에 따라 사용자의 관심사, 접근 방법, 예상 결과, 행동 절차 등이 달라진다.
- 미래 기대 :
막연한 기대가 있으면 현재 이용 경험에 작용하여 불만을 만들어내고, 사용자 스스로 차선책을 생각해 미래 기대를 대신할 수 있는 대안이나 우회로를 찾게 된다.
- 시간 흐름에 따른 정보 니즈 :
현재의 UX는 반드시 현시점에서의 최신 정보와 일치하지 않는다.
- 공간의 작용 :
사람들이 원하는 정보는 하나일 때도 있고, 특정 범위가 있을 때도 있고, 해당 분야의 전체 범위일 때도 있으며, 수평적/ 수직적으로 연관되어 있는 정보일 수도 있다.
- 목적의식의 작용 :
목적의식이란 무엇인가를 할 때에 특정한 목적을 염두에 두고 시작하는 것을 말한다. 하지만 UX는 항상 분명한 목적에 의해서 시작되지는 않는다. - UX의 품질 판단 기준
- 상식적 판단 (사용자들이 느끼는 보편적인 고충, 갈등, 어려움 등이 없는가)
- 맥락을 고려한 판단 (실제 서비스를 이용하는 구체적인 맥락이 참작되었는가)
- 결과의 명확성 측면
- 조건에 따라 판단이 달라지는 경우 (주어진 콘텐츠의 양, 이용흐름의 복잡성, 필요한 정보에 따라 사용자에게 도구와 지원을 적절하게 제공하는가)
- 가치 충돌 시 두가지 중 더 나은 선택 (희생과 선택(Trade-off)을 통해 그 서비스만의 정체성이 분명한 것)
- 대상이 누구인가에 따라 달라지는 경우도 있다 (대상 사용자의 특성을 고려하여 좋은 기본값(Good Default)를 제공하고, 기능, 이용흐름 등을 대상 사용자가 수용할 수 있을 만큼 적당한가)
- UX 기본 지식 3가지 < 체계, 구성, 여정 >
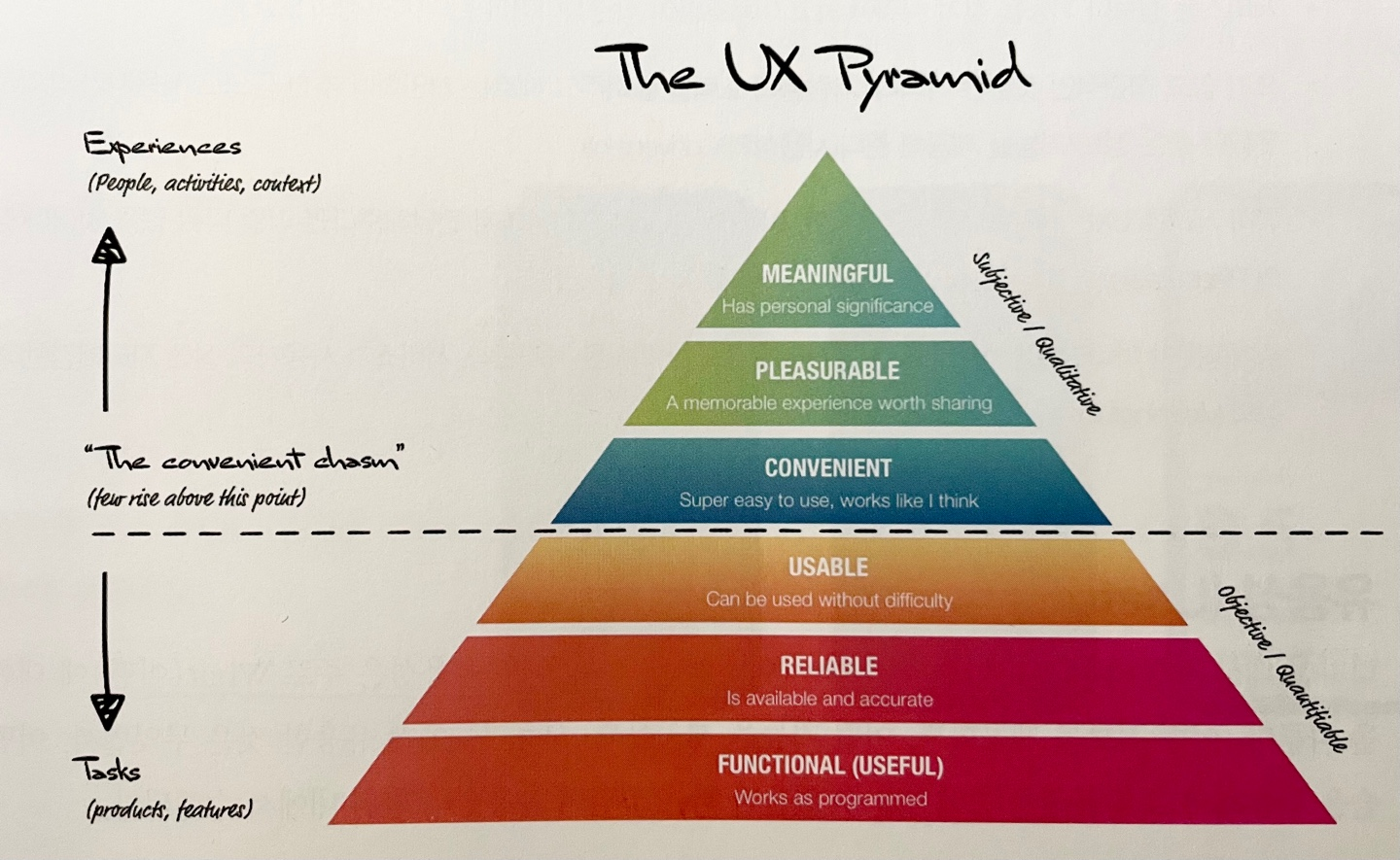
- UX 피라미드 (체계)
피라미드는 사용자들의 서비스 경험 순서를 보여준다!

: UX의 기본 영역
1) 유용성 (Useful)
- 디자인 대상은 크게 What(어떤)과 How(어떻게)로 나뉘는데, 유용성은 주로 What(어떤)에 대한 것을 다룬다.
- 유용성은 기술과 밀접하게 관련되어 있다. 새로운 신기술이 이전의 경험을 좀 더 유용하게 바꿀 수 있기 때문이다.
2) 신뢰성 (Reliable)
- 신뢰성은 사용자가 서비스를 이용하는 과정에서 안심하게 만드는 것이다. 보안이나 인증과 같이 서비스 전체에 걸쳐진 신뢰성도 있지만, 콘텐츠의 최신성, 믿을 수 있는 데이터 관리 등 세심한 부분에서도 중요한 역할을 한다.
- 신뢰성에서도 공간과 시간의 작용을 고려한다. 기존의 이용이력에 기반한 매칭도나 다른 이용자들의 평점/리뷰를 보여주는 것도 큰 도움이 된다.
3) 사용성 (Usable)
- 사용성의 하위영역인 Usable 은 '쉽다, 직관적이다'로 대표되는 UX 영역
- 기본영역의 품질이 좋다고해서 경쟁우위를 차지할 수 있는 것은 아니다.
4) 편의성 (Convenient)
- 사용성의 상위영역인 Convenient는 '쉽다. 직관적인다'를 넘어서는 편리함, 다시 말해 사용자가 예상했던 노력을 줄여주거나, 특정 맥락에서 '이런게 있었으면'하는 기대를 충족시켜 주거나, 개인화/추천/즐겨찾기 등을 통해 원하는 정보나 기능을 빠르게 이용하고 관리하게 해주는 영역이다.
- 사용자가 겪는 고충을 찾아 해결하는 문제가 아니라, 그들의 서비스 이용동기를 이해하고, 막연하고 불확실한 기대를 새로운 아이디어로 연결해야하는 것이다.
5) 감성 (Pleasurable)
- 특별한 무언가를 제공하는 것이 아닌, 지금 있는 것을 좀 더 매력적으로 만들고, 그로 인해 사용자들이 재미를 느끼게 하는 것이 목적
6) 의미성 (Meaningful)
- 감성은 재미 위주, 의미성은 마음을 움직이는 경험을 제시한다.
- 의미성이라고 평가되기 위한 4가지 조건 - 마음을 움직임/ 자주 이용함/ 서비스에 적극적으로 참여함/ 일상 속에 중요하게 자리매김
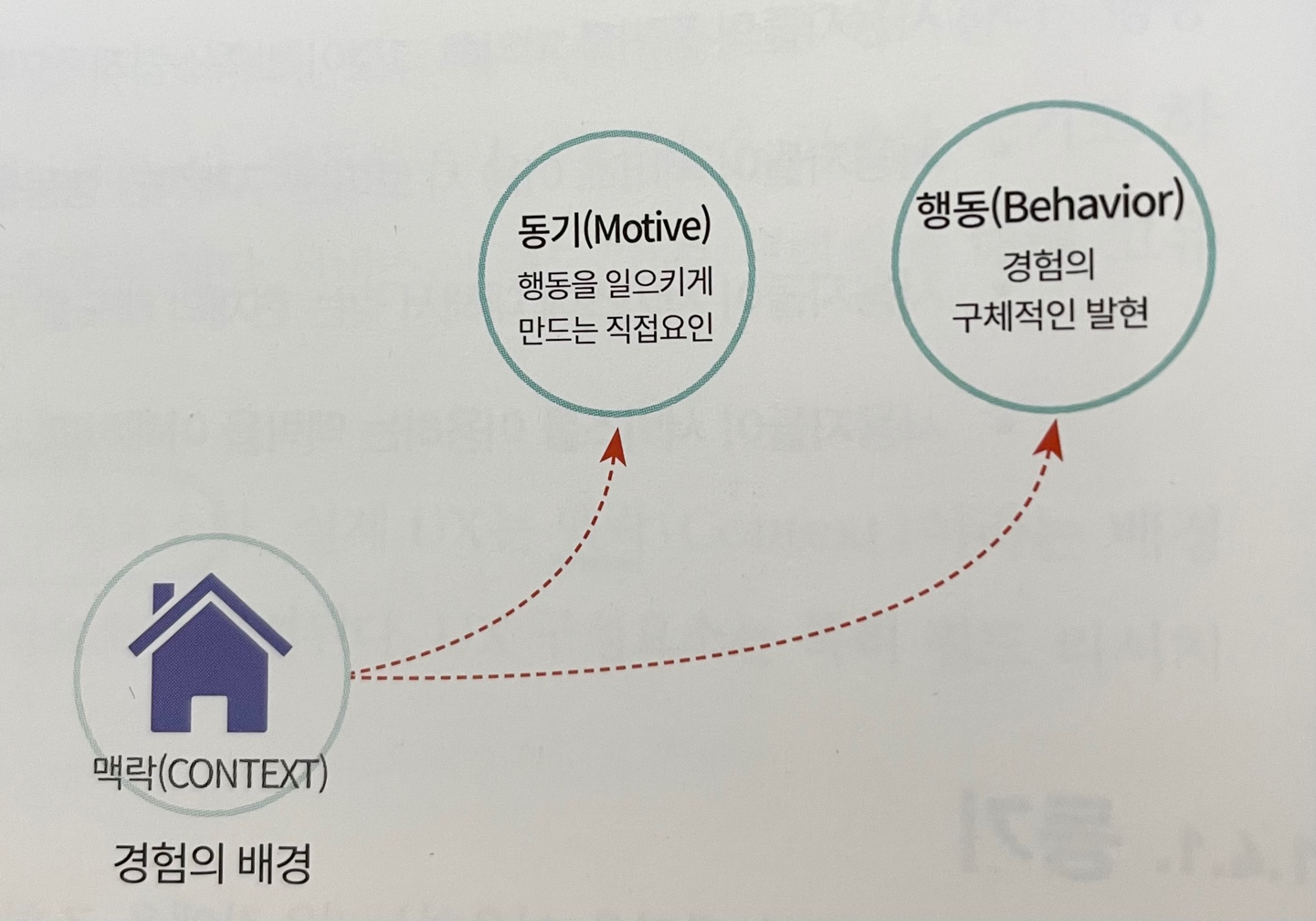
- UX 구성요소 (구성)
동기, 행동, 고충, 니즈, 태도 (+맥락)
1) 동기

- 동기는 서비스를 이용하는 이유를 말한다.
- 동기는 맥락에 영향을 받으며, 맥락은 UX 구성요소 중에서 동기와 행동에 큰 영향을 미친다.
2) 행동
- 행동(Behavior) = 연속된 이동 단계 + 단계별 구체적 행위
- 사용자들의 서비스 이용과정을 지켜보면 그들의 이동 경로/ 맥락에 따라 달라지는 이용 패턴/ 단계별로 나타나는 구체적 행위를 파악할 수 있다.
3) 고충

- 고충은 UX피라미드 상에서 Usable 영역과 밀접하게 관련되어 있다. 일부 고충은 유용성이나 신뢰성과 관련되어 있기도 하지만, 대다수 고충은 사용성의 문제로 직결된다.
4) 니즈
- 사용자의 불만을 줄이는 것이 목적이 아닌, 만족을 높이는 것과 관련된 UX 구성요소다.
- 니즈의 유형_맥락에 맞는/ 개인화/ 적절한 추천/ 연결/ 단순한 입력/ 단계 축소, 자동화/ 섬세한 기능/ 독특한 감성
5) 태도
- 다른 구성요소에 비해 태도는 직접 확인하기가 어려워 UX 구성요소 중 가장 어려운 부분
- 필드 리서치에서 사용자의 태도를 밝히는 기법 <단어-개념 관계 파악(Word-Concept Association)>
- UX 여정 (여정)
사용자가 서비스를 이용하는 과정

1) 외부 탐색
- 서비스 접근 전 외부에서 이루어지는 탐색과 이를 통해 서비스에 접근하기 전까지의 과정
2) 접근
- 서비스에 들어와 탐색을 시작하기 전까지의 과정
- 스플래시(Splash) 1초 내외로 짧게 보여주기_지루함을 자아낼 수 있으므로 스플래시 후 팝업창 or 이용안내가 뜨는 것 지양.
- 같은 절차를 반복하는 불편함 줄이기 _ 자동 로그인 or 생체 로그인 이용
- 모든 이용안내 (onboarding) 화면에는 건너뛰기 (skip) 버튼 필수
- 서비스 가입 여부는 비회원용 홈 화면을 기본으로 보여준 상태에서 로그인 배치가 바람직_비회원용 홈 화면에 서비스의 주요 메뉴나 기능을 나타내고 사용자가 그 중 하나를 선택했을 때 로그인/ 가입 화면으로 이동
3) 탐색
- 사용자들의 고충이 가장 많이 나타나는 부분
<탐색과 관련하여 사용자들이 가장 많이 이야기하는 고충>
- 원하는 메뉴를 찾기 어렵다.
- 화면 이동 시 뒤로가기를 눌렀는데, 이전 화면이 아닌 홈 화면으로 돌아가 버렸다.
- 검색해도 원하는 결과가 나오지 않는다.
- 메뉴명이나 바로가기, 링크명, 버튼명 등이 잘 이해되지 않는다.
- 매번 동일한 필터를 쓰는 데 저장되지 않아서 똑같은 작업을 반복해야 한다.
<탐색 4가지>
- 홈 화면 콘텐츠 탐색
- 메뉴를 통한 탐색
- 검색을 통한 탐색
- 추천에 의한 탐색

- 탐색 및 조회 과정에서는 여러가지 제스쳐가 맥락에 맞게 사용된다. 사용자에 기대에 적합한 제스처를 설정해주는 것이 중요하다.
4) 조회
- 조회에서는 원래의 정보 이외에도 그것을 가공한 큐레이션 정보, 통계 정보, 사용자 리뷰 등이 사용된다. 이러한 가공된 정보는 사용자가 정보를 더 풍부하게 보고 의사결정하는 데 도움을 준다.
- 정보 조회 시에는 여러가지 인터렉션이나 저장/ 공유 등의 기능이 결합되어 사용자가 본인 의도에 따라 정보를 쉽게 조작할 수 있는 여지를 부여해야 한다.
5) 주 활동
- 주 활동이란 구매나 예약, 거래와 같이 사용자가 서비스의 핵심 기능을 실행하는 단계를 말한다.
<주 활동 단계에서 복잡함 최소화하는 방법>
1. 사용자가 예상하는 활동 순서 그대로 따르기
2. 이용흐름 상에서 맥락을 벗어나게 만드는 일 최소화하기
3. 불가피하게 맥락을 벗어나야하는 상황 발생 시 이용 흐름의 맨 앞이나 맨 뒤에 배치
4. 서로 다른 정보는 시각적으로 영역을 구분하여 직관적으로 다름을 인지시키기
5. 이용흐름이 뒤로 갈수록 선택지를 제한해 목적에 집중하도록 만들기
6. 인터렉셔과 관련된 UI가 매끄럽게 맞물리도록 하기
<입력 양식(Form) 디자인에서 지켜야 할 원칙>
1. 현재 적용 가능한 가장 간편한 방식을 제시한다.
2. 기본값을 제시하되 사용자가 다른 대안도 선택할 수 있게 한다.
3. 각 입력 영역을 구분하고 짧고 명확한 레이블 (Lable)과 입력 예시를 보여준다.
4. 입력 시 사용자의 실수가 있었다면 정확한 위치와 원인을 알려준다.
5. 반드시 해야하는 것과 그렇지 않아도 되는 것을 구분한다.
6) 부가 활동
- 서비스의 핵심기능은 아니지만, 사용자의 편의를 위해서 서비스 전체에 흩어져 배치된 기능을 수행하는 활동
7) 인증
<인증과 관련된 UX문제들>
1. 지나치게 까다로운 비밀번호 체계나 암호화 표시
2. 하나의 주 활동 흐름에서 여러 차례에 걸쳐 인증 요구
3. 동일한 맥락에 다른 인증 방법 요구
4. 인증 신규/갱신 과정에서 다른 채널로 이동했다가 돌아와야하는 상황
5. 인증을 거치면서 이전의 맥락이 단절
8) 개인화
- 바로가기나 추천을 통해서 정보 접근성을 높이고, 이용 환경을 의도대로 설정하는 활동
- 탐색의 수고를 덜어주고 사용자의 취향과 관심사가 서비스에 반영되어 좀 더 몰입된 경험을 제공
- 개인화는 목적의식이 약할 때 더 효과가 있지만, 대시보드나 이전 활동 기록 등은 목적의식적인 동기에서도 사용자에게 도움이 됨
9) 이탈
- 뒤로가기 버튼 연속 탭 등으로 사용자의 서비스 이탈을 미리 파악하게 된다면 서비스 종료 전 간단한 정보를 제공할 수도 있다.
*해당 글은 조성봉 저자님의 책 <이것이 UX/UI 디자인이다>를 바탕으로 작성되었습니다.
이것이 UX/UI 디자인이다
이 책은 UX/UI의 기초를 탄탄하게 닦을 수 있는 개념, 지식, 사례, 프로세스와 더불어 최근 디지털 전환, AI를 비롯한 4차 산업혁명의 대두에 따라 급변하고 있는 UX/UI의 변화를 담고 있습니다. 저자
book.naver.com
'Design > Article & Book Review' 카테고리의 다른 글
| UX/UI 디자인 프로세스 (2/2) (0) | 2021.10.23 |
|---|---|
| [Article] UI 디자인에서 버튼의 기본 유형 7가지 (0) | 2021.10.16 |
| UX/UI 디자인 프로세스 (1/2) (0) | 2021.10.10 |