2022. 2. 3. 19:14ㆍDesign/UXUI
릴리즈를 위한 앱 서비스 제작을 하다 보면 항상 걸리는 문제가 있다.
그건 바로 소셜 로그인..!
각 서비스마다 요구하는 형식이 다르고, 깐깐하기 때문에 잘 알아보고 디자인하지 않으면
리젝 당하기 십상이기 때문에 리젝 당하지 않기 위해 대표적인 소셜 로그인들에 대해서는
미리 공부를 해 놓을 필요가 있다는 생각을 했다.
이제 요즘 대표적으로 이용되는
네이버, 카카오, 구글, 애플의 소셜 로그인 가이드라인을 알아보자!!!
1. 네이버
로그인 버튼 사용 가이드 - LOGIN
네이버 로그인은 애플리케이션에 사용할 수 있는 네이버 로그인 버튼 기본 이미지를 제공합니다. 애플리케이션의 상황에 맞게 버튼 이미지의 디자인을 변경할 수 있지만 네이버 고유의 아이덴
developers.naver.com
출처 : 네이버 개발 가이드
네이버 로그인은 애플리케이션에 사용할 수 있는 네이버 로그인 버튼 기본 이미지를 제공합니다.
애플리케이션의 상황에 맞게 버튼 이미지의 디자인을 변경할 수 있지만 네이버 고유의 아이덴티티를 유지할 수 있도록 이 가이드에 제시된 디자인을 최대한 유지하는 것을 권장합니다.
▲ 네이버 소셜로그인 가이드라인 맨 처음에 명시해 놓은 글. 가이드라인을 따르도록 "권장" 하나, 상황에 맞게 디자인 변경이 어느 정도 가능하다고 한다. 가끔 시중의 서비스들을 보며 가이드라인을 따르지 않은 것 같은데 어떻게 나와있는 거지..? 하고 궁금했던 적이 있는데 드디어 이해할 수 있게 되었다.
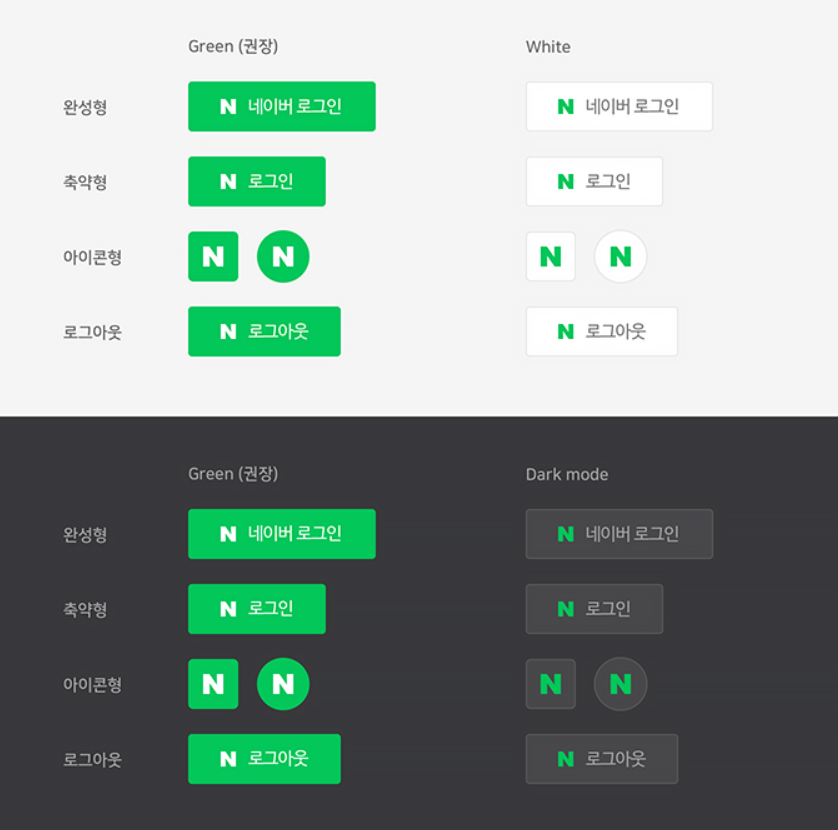
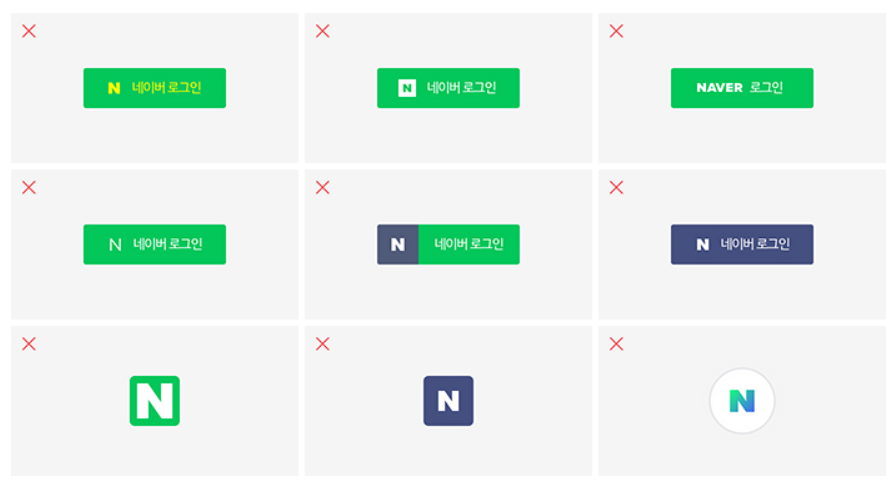
- 로그인 버튼 기본 디자인
로그인 버튼은 아이콘과 버튼 레이블로 구성되어 있으며 유형별로 완성형, 축약형, 아이콘형이 제공됩니다.
네이버의 아이덴티티가 효과적으로 강조되는 녹색 배경의 버튼을 사용할 것을 권장합니다.
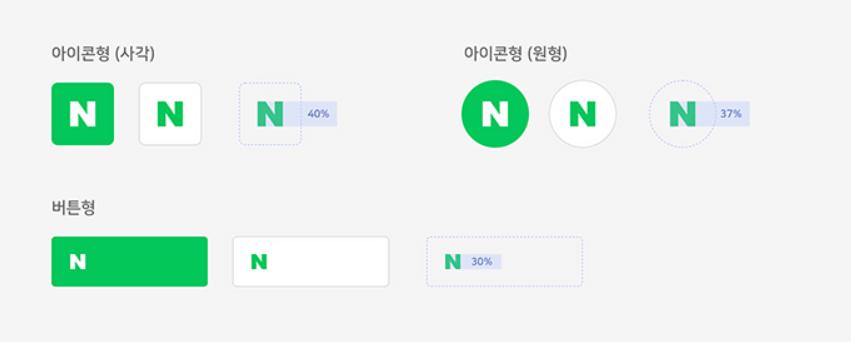
- 로고 적용 가이드
N타입 로고 사용 / 로고를 기준으로 최소한의 여백 공간을 확보하여 적용 /
로고 형태 변경, 다른 형태와의 조합 금지
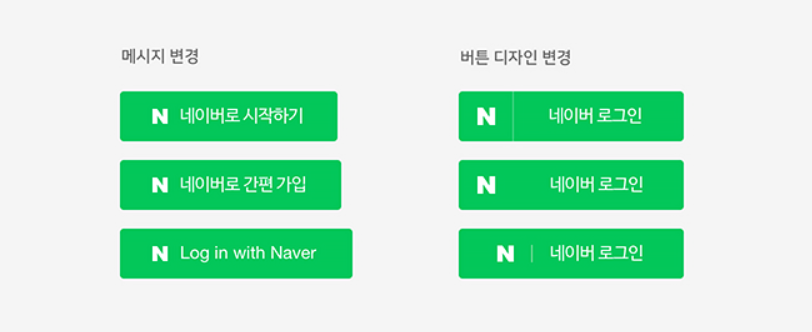
- 버튼 디자인 / 메시지 변경
버튼 형태 : 네이버 고유의 이미지를 해치지 않는 범위 내에서 변경 가능
메시지 내용 : 네이버 로그인 목적에 부합한다면 한글이나 영문 상관없이 변경 가능
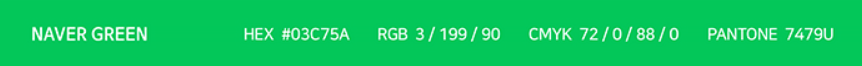
- 컬러 규정

- 금지 규정
가이드에서 벗어난 버튼은 네이버의 아이덴티티를 약화시키므로 사용시 주의 요망

2. 카카오
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
출처 : kakao developer
- 표준 디자인

- 활용 가이드
카카오에서 제공하는 표준 디자인의 버튼을 사용하는 것을 권장. 그러나 서비스에 따라 버튼을 유동적으로 재구성하여 사용할 수 있습니다. 아래 버튼 디자인 규정을 따라 카카오의 고유의 이미지를 해치지 않는 선에서 제작합니다.- Color
- 가이드에서 벗어난 색상 금지
- 색상을 적용하지 않아 타사 로그인 버튼이 강조 되는 것 금지
컨테이너 #FEE500 심볼 #000000 레이블 #000000 85% - 레이블 (Label)
- #30Pt(Sp/Dp) 크기, OS 별 기본 시스템 서체
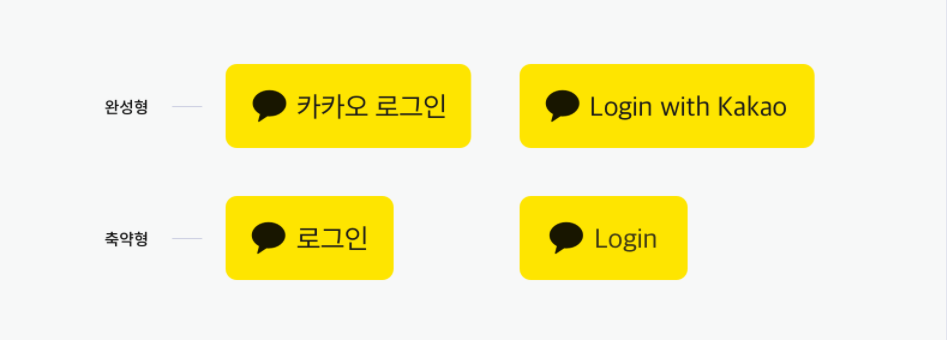
- 축약형 사용 가능
국문 영문 완성형 카카오 로그인 Login with Kakao 축약형 로그인 Login - 심벌 (Symbol)
- 카카오를 상징하는 말풍선 모양의 심벌을 기본으로 사용
- 심벌(말풍선)의 형태, 비율, 색상 변경 금지
- 카카오 CI 심볼 적용 금지
- 심볼 없이 버튼 구성 금지 - 컨테이너 (Container)
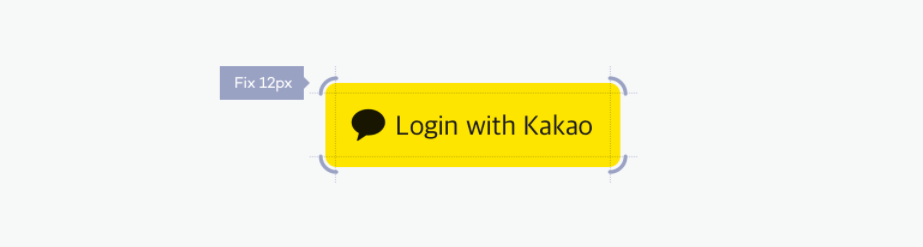
- 컨테이너 박스의 radius는 12 pixel
- 크기 변경
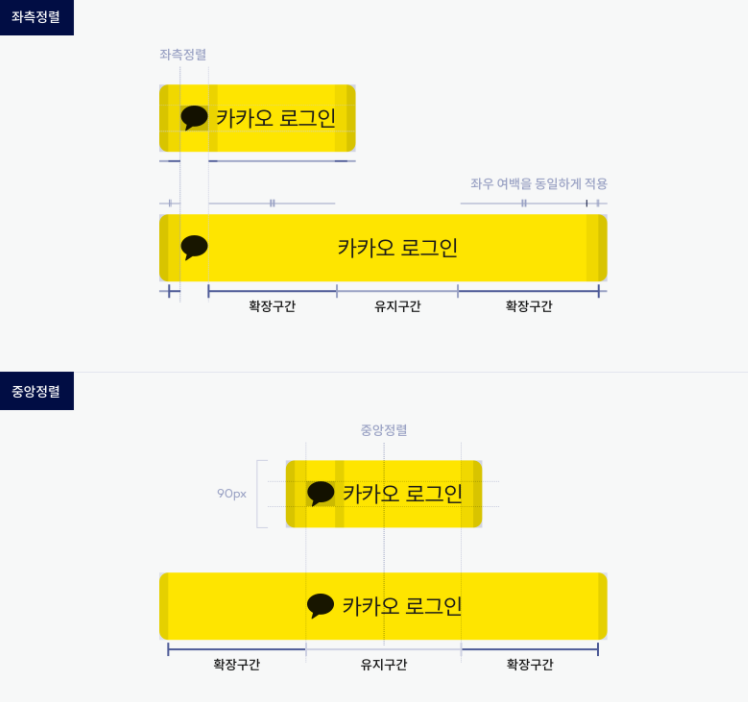
- 컨테이너의 가로길이를 늘려야 할 경우
- 레이블과 심벌 영역은 유지하고 컨테이너의 확장구간을 좌, 우 방향으로 동일하게 확장
- 심벌은 좌측 정렬하거나, 레이블과 함께 가운데 정렬
- 레이블의 자간 및 크기는 변경 금지
- 버튼 크기를 전체적으로 확대해야 할 경우
- 심벌과 레이블 크기 비율을 유지하여 확대
- 레이블의 세로 길이는 컨테이너의 세로 길이의 1/3을 넘지 않도록 확대 - 표준 사이즈보다 더 작은 버튼을 사용해야 할 경우
축약형인 [로그인] 버튼 활용
- 컨테이너의 가로길이를 늘려야 할 경우
- Color
3. 구글
로그인 브랜드 가이드라인 | Google ID 플랫폼 | Google Developers
로그인 브랜드 가이드라인 모바일 또는 웹 앱에서 기본적인 profile 또는 email 범위로 Google 로그인을 사용하고 다음의 표준 버튼을 통합하세요. 다운로드 파일에 Sketch, SVG, EPS 파일이 포함되어 있
developers.google.com
출처 : Google Developers
Google 사용자가 Google 옵션을 더 빠르게 알아볼 수 있도록 표준 Google 로그인 버튼을 사용하는 것이 좋습니다. 앱 디자인에 맞게 버튼을 조정하거나 '다음 계정으로 로그인' 또는 '로그인' 텍스트를 번역해야 한다면 다음 가이드라인을 따르세요.
- 동등한 가시성
타사 로그인과 비슷한 비중으로 눈에 띄어야 함 (크기, 색상 등) - 크기
다양한 기기 및 화면 크기에 따라 버튼의 크기 조절 가능 / Google 로고가 늘어나지 않도록 가로세로 비율은 유지 - 텍스트
- 권장 : 'Google 계정으로 로그인' 또는 'Google 계정으로 가입'
- 앱에서 Google 계정에 가입하거나 등록하는 것이 아니라, Google 사용자 인증 정보를 사용해 앱에 로그인하거나 가입하게 된다는 점을 사용자에게 명확히 인지 시켜야 한다.
- 어떤 작업인지 명확하게 안내하는 텍스트가 가까이 있다면 버튼 안에 'Google'이라는 단어만 넣는 것 가능
- 컬러
- 밝은 색 버튼 : #FFFFFF(흰색)
- 어두운 색 버튼 : #4285F4(파란색)
- 모든 색상에서 표준 색상의 Google 'G' 로고 포함
- 글꼴
: Roboto Medium - 여백
- 텍스트 왼쪽 및 오른쪽의 여백 : 8dp
- 로고 : 18dp
- 로고와 버튼 텍스트 사이 : 24dp - 로고
텍스트와 관계없이 Google 'G' 로고의 크기나 색상은 변경할 수 없습니다. 로고는 표준 색상 버전이어야 하며 흰색 배경에 표시되어야 합니다.
4. 애플
Buttons - Sign in with Apple - Human Interface Guidelines - Apple Developer
Buttons Apple provides several Sign in with Apple buttons you can use to let people set up an account and sign in. If necessary, you can create a custom button to offer Sign in with Apple; for guidelines, see Creating a Custom Sign in with Apple Button. Pr
developer.apple.com
출처 : Apple Developer
- 동등한 가시성
타사 로그인 버튼보다 작지 않게 만들고, 애플 로그인을 위해서 스크롤을 하지 않도록 해야 한다. - Color
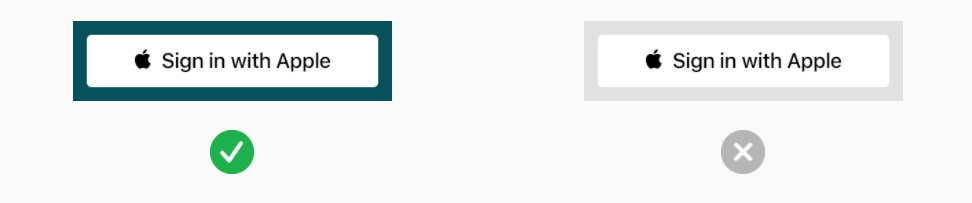
기본 형태 흰색, 검은색, 윤곽선이 있는 흰색, 3가지의 옵션 중 어울리는 형태 활용 가능
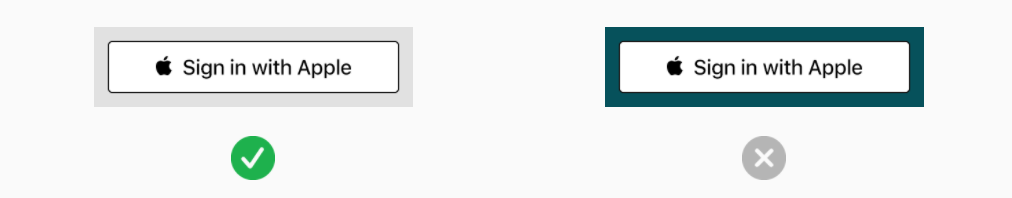
- 흰색
충분한 대비가 이뤄지는 어두운 배경에서 이용 권장
- 검은색
충분한 대비가 이뤄지는 흰색 or 밝은 색의 배경에서 이용 권장
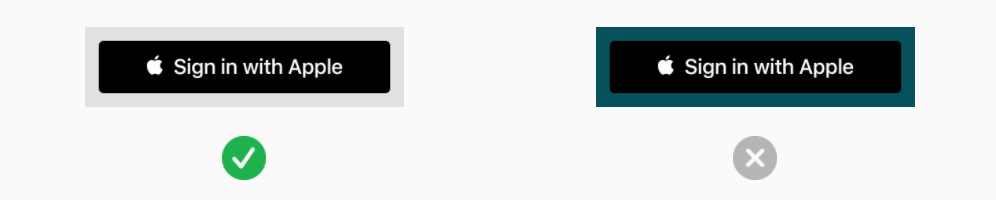
- 윤곽선이 있는 흰색
흰색 버튼과 충분한 대비를 만들지 못하는 흰색 / 밝은 색 배경에서 이용 권장, 검은색 배경 X
- 흰색
- Radius
서비스의 다른 버튼들과 radius 값 통일 - 버튼 사이즈
버튼 주위 여백 비율 유지
최소폭 최소 높이 최소 마진 140pt (140px @1x, 280px @2x) 30pt (30px @1x, 60px @2x) 버튼 높이의 1/10 - 변경 불가한 사항
- 텍스트 : APPLE로 로그인
- 형태 : 로고+텍스트 결합 형태는 무조건 직사각형 / 로고 단독은 사각형 or 원
- 로고/레이블 색상 : 무조건 흰 or 검 / 사용자 지정 색 불가 - 변경 가능한 사항
- 레이블 글꼴, weight, 사이즈 변경 가능
- 레이블 모두 대문자 사용 가능
- 전체적인 색감은 모두 흰 or검 / 필요한 경우 그라데이션 or 텍스쳐 포함 가능
- radius값 변경 가능
- 버튼에 그림자 효과 or 윤곽선 사용을 통한 강조 가능 - 로고/ 텍스트 커스텀
- SVG와 PDF 파일은 벡터 기반이기 때문에 모든 사이즈의 버튼에서 비율에 맞춰 사용이 가능
- png 파일은 iOS의 기본(및 권장) 버튼 높이인 44 포인트 높이의 버튼에만 사용 가능
- 텍스트에 사용한 글꼴과 상관없이 비율 통일